در قسمت دوم و آخر از فصل چهارم قراره به ویژگیهای یک محصول قابل استفاده بپردازیم. در قسمت اول درباره خود اینکه قابلیت استفاده چیه توضیح دادیم. دیدن تمام قسمتهای منتشر شده در این لینک.
فصل چهارم – قسمت دوم
مقدمهای بر قابلیت استفاده(Usability)
زمان مورد نیاز برای خواندن: 5 دقیقه
5 ویژگی محصولات قابل استفاده
متخصصان تجربه کاربری این 5 ویژگی مهم را به عنوان ویژگیهای یک محصول قابل استفاده معرفی میکنند:
- اثربخشی
- کارایی
- درگیر کردن(تعامل)
- تحمل خطا
- یادگیری آسان
1- اثربخشی
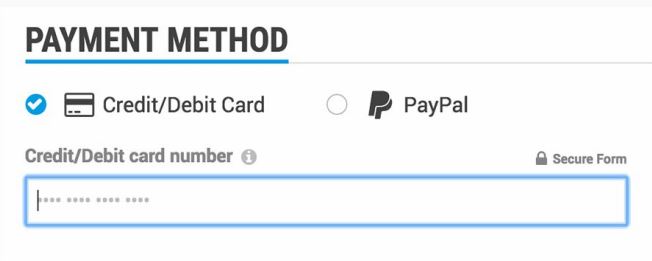
اثربخشی درباره این است که آیا کاربران میتوانند با درجه بالایی از دقت به اهداف خود برسند؟ بخش عمده ای از اثربخشی یک محصول از پشتیبانی ارائه شده به کاربران در هنگام کار ناشی می شود. برای مثال فیلدی در یک فرم که قرار است شماره کارت اعتباری در آن وارد شود را در نظر بگیرید. در صورتی که این فیلد فقط مقدار معتبر یک کارت اعتباری(16 رقمی، 4 رقم اول معتبر برای یک بانک خاص و…) را بپذیرد، خطاهای ناشی از دادههای ورودی اشتباه کاهش پیدا میکند و باعث میشود کاربران کار خود را به درستی و با موفقیت انجام دهند.

همچنین ممکن است بخواهید زبان مورد استفاده در محصول خود را بررسی کنید – هر چه آن زبان واضح تر و ساده تر باشد (در حالت ایده آل در حد کلاس ششم)، احتمال اینکه اطلاعات شما تأثیر درستی بر کاربر بگذارد بیشتر خواهد بود. این به این معنی نیست که شما سطح پایینی از نگارش و دستور زبان را به کار ببرید، فقط به این معنی است که مطمئن شوید پیام محتوای شما به درستی به مخاطب منتقل شود.
افزونگی در ناوبری گاهی اوقات می تواند سودمند باشد. اگر کاربران مسیرهای متعددی برای رسیدن به هدف خود داشته باشند، به احتمال زیاد به آنجا خواهند رسید. با این حال، ممکن است کارایی کلی فرآیند را کاهش دهد. بنابراین، همیشه ناامیدی کاربری را که نمیتواند راه پیش روی خود را پیدا کند، در نظر بگیرید و بین آن و «بیش از حد» چندین گزینه تعادل ایجاد کنید.
کارایی
مورد دوم از لیست 5 موردی ویژگیهای یک محصول قابل استفاده، اثربخشی است. اثربخشی و کارایی در ذهن ما معمولا یکسان تلقی میشوند. اما اینگونه نیست. از دیدگاه قابلیت استفاده، کارایی یعنی کاربر چقدر سریع میتواند کار را انجام دهد و به هدف خود برسد؟ شما می خواهید تعداد مراحل (یا در واقع با زدن کلید) مورد نیاز برای رسیدن به هدف را بررسی کنید. آیا می توان آنها را کاهش داد؟ این بررسیها به توسعهی فرآیندهای کارآمد کمک میکند. برای نمونه، دکمههایی که به خوبی عنوان آنها مشخص شدهاند، و یا کلیدهای میانبر نقش بسزایی در این توسعه دارند(به عنوان مثال، به تعداد ساعاتی که با استفاده از Ctrl+C و Ctrl+V ذخیره کردهاید فکر کنید).
بنابراین برای بیشینه کردن کارایی، باید بررسی کنید که کاربران شما چگونه کار می کنند – آیا آنها از طریق تلفن هوشمند یا رایانه رومیزی با صفحه کلید و ماوس بزرگ در تعامل هستند؟ این دو نیاز به رویکردهای بسیار متفاوتی برای ناوبری دارد.
درگیر شدن(تعامل)
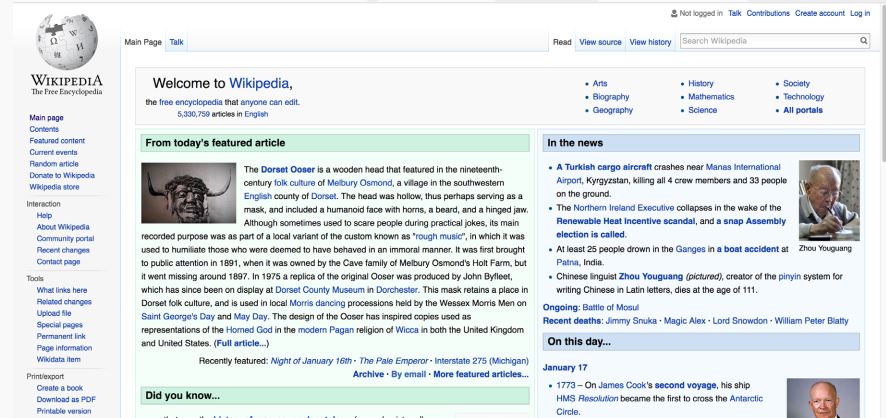
عبارت تعامل یا درگیر شدن کلمهای کلیدی است که زمانی رخ میدهد که کاربر کار با محصول را لذتبخش و خوشایند بداند. در بحث تعامل، عوامل زیباشناختی اهمیت زیادی دارند و شرکتهای زیادی هم بودجهای را به گرافیک یک محصول اختصاص میدهند اما این تنها عامل موفقیت در تعامل یا همان درگیر شدن کاربر با محصول نیست. تعامل فقط درباره زیبا به نظر رسیدن نیست؛ بلکه دربارهی درست به نظر رسیدن هم است. چیدمان درست، خوانایی و تایپوگرافی مناسب و ناوبری آسان مواردی هستند که در نهایت باعث میشوند که کاربر با محصول درگیر شود. زیبا به نظر رسیدن همه چیز نیست. ویکیپدیا با طراحی گرافیکی فوقالعاده ابتدایی خود این حرف را ثابت کرده است.

تحمل خطا
یکی دیگر از مهمترین ویژگیهای یک محصول قابل استفاده تحمل خطا است. با توجه به مسائلی مانند پیچیدگیها، سطح رضایت مختلف کاربران و…، بعید است بتوانید به طور کامل خطاهای موجود در محصولات را حذف کنید. به ویژه، محصولات دیجیتال ممکن است به دلیل اکوسیستمی که در آن ساکن هستند مستعد خطا باشند – اکوسیستمی که خارج از کنترل طراح است.
با این حال، میتوانید خطاها را به حداقل برسانید و اطمینان حاصل کنید که کاربران شما می توانند بعد از رخ دادن یک خطا به راحتی به کاری که انجام می دهند بازگردند. این همان چیزی است که ما آن را “تحمل خطا” می نامیم.
اقداماتی که برای بهبود و افزایش تحمل خطا میتوانیم انجام دهیم:
- کاهش دادن شرایطی که منجر به انجام یک کار اشتباه میشود. برای نمونه، دکمهها و لینکها را به صورت واضح طراحی کنیم، متن و زبان نوشتاری ساده و قابل فهم باشد، از اصطلاحات تخصصی فقط زمانی استفاده کنیم که واقعا راه دیگری نداریم و لازم است که استفاده شوند، و هنگامی که از کاربر میخواهیم داده یا اطلاعاتی را به ما بدهد حتما برای او مثال و نمونه ارائه کنیم. همچنین بهتر است گزینههای پیشروی کاربر برای انتخاب را محدود کنید. این کار از سردرگمی او جلوگیری میکند.
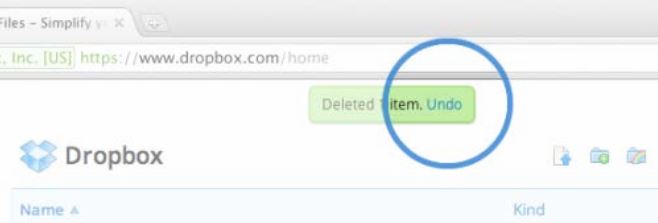
- فراهم کردن فرصت Redo و Undo. برای کاربران شرایطی را فراهم کنید که بعد از صورت گرفتن یک اشتباه فرصت این را داشته باشند که به عقب برگردند. وجود این قابلیت در وبسایت شما، یعنی داشتن دکمهای که شرایط را به حالت قبل برگرداند حکم نرده یا حفاظی را دارد که باعث میشود خیال کاربر راحت باشد.
- بهتر است پیشفرضتان این باشد که کاربر تمام کارهایی را انجام خواهد داد که شما انتظار ندارید انجام شود. در این صورت برنامهریزی بهتری برای تحمل خطا خواهید داشت. این نوع اقدامات بازیابی همچنین باعث میشود سایت شما انسانیتر و قابل اعتمادتر به نظر برسد، زیرا نشان میدهد که شما تمایل انسان به اشتباه کردن را درک کرده و با کاربران خود همدلی میکنید.

یادگیری آسان
اگر میخواهید از یک محصول بهطور مرتب استفاده شود، میخواهید کاربران بتوانند به راحتی راه خود را در مورد آن محصول بیاموزند.
شما همچنین باید هنگام انتشار عملکردها و ویژگی های جدید، یادگیری آنها را آسان کنید. در غیر این صورت، یک کاربر آشنا با محصول شما و خوشحال از کار کردن با این چنین محصولی ممکن است به سرعت از آخرین نسخه شما ناامید شود. این چیزی است که معمولاً در شبکه های اجتماعی اتفاق می افتد. هر زمان که مجموعه جدیدی از ویژگی ها منتشر می شود، با زوزه های خشم کاربران راحت مواجه می شوند. حتی زمانی که یادگیری ویژگی های جدید آسان هم باشد، این مورد باز هم بایستی که رعایت شود.
یک مورد کلاسیک در اوایل سال 2012 رخ داد، زمانی که قالب تایم جدید برای پروفایل کاربران معرفی شد. انبوهی از کاربران از این تغییر ابراز تاسف کردند – فیسبوک اقدامی عاقلانه انجام داد و این ویژگی را در چند مرحله اعمال کرد تا کاربران زمانی کافی برای وفق دادن خود و آشنا شدن با تغییرات جدید در اختبار داشته باشند.
بهترین راه برای داشتن محصولی که یادگیری آن آسان باشد، طراحی سیستم هایی است که با مدل های ذهنی موجود کاربر مطابقت داشته باشد. یک مدل ذهنی صرفاً نمایش چیزی در دنیای واقعی و نحوه انجام آن از دیدگاه کاربر است. به همین دلیل است که دکمه های مجازی بسیار شبیه دکمه های واقعی هستند – ما می دانیم که دکمه ها را فشار می دهیم.
سودمندی + قابلیت استفاده = یک محصول سودمند
هنگامی که در طراحی قابلیت استفاده را در نظر میگیرید، فکر کردن به کاربرد و مفید بودن را نیز باید لحاظ کنید. در حالی که کاربردپذیری به آسان کردن و لذت بخش کردن عملکرد محصول مربوط می شود، سودمندی در مورد ارائه عملکردهایی است که کاربران در وهله اول به آن نیاز دارند.
تنها زمانی که قابلیت استفاده با سودمندی ترکیب شود، محصولات برای کاربران مفید می شوند. یک برنامه پرداخت تلفن همراه می تواند کاربردی ترین ویژگی را برای اضافه کردن افراد اطراف شما به فیس بوک ارائه دهد. با این حال، چون اکثر کاربران آن برنامه به آن ویژگی نیاز ندارند، برای آنها بی فایده خواهد بود. تمام تلاش شما برای ایجاد کاربرپسندترین ویژگی ممکن است در صورت عدم نیاز به آن ویژگی از بین برود.
خب، در این قسمت ویژگیهای یک محصول قابل استفاده رو بررسی کردیم و به طور خلاصه با هر کدوم از اونها آشنا شدیم. ممنون بابت زمانی که در اختیار این پست گذاشتین.









